

2. Visualisierung
Bilder müssen nicht zwingend in einer Bildbearbeitungssoftware bearbeitet werden. MS PowerPoint bietet nicht nur schlichte Piktogramme (unter Einfügen ➔ Piktogramme), sondern auch eine einfache und effektvolle Bildbearbeitung an. Bilder oder Fotos können zurechtgeschnitten, optimiert, freigestellt oder in einen runden Rahmen eingesetzten werden. Es gibt noch viele weitere Möglichkeiten für die Bearbeitung in PowerPoint.


3. Anordnungsprinzipien
Anordnungsprinzipien im Kontext von visuellen Kompositionen sind von entscheidender Bedeutung, um ansprechend und effektiv gestalten zu können. Folgende (ausgewählte) Prinzipien können helfen, eine Layout-Komposition zu strukturieren:
A. Raster
Raster sind unsichtbare Linien, die einen Entwurf durchziehen und Ordnung schaffen. Sie helfen den Inhalt übersichtlich zu layouten und ein konsistentes Design zu erstellen. Ein gutes Raster ist wie ein Fundament – es gibt Stabilität und Struktur. Mehr zu Raster
B. Ausrichtung
Objekte und Texte sollten an einer imaginären Linie ausrichtet werden. Noch besser als die Ausrichtung an einer Linie, ist die Ausrichtung an einem Raster. Bei einem Layout-Programm sollten, wenn vorhanden, immer Lineale und Raster eingestellt und Ausrichtungswerkzeuge benutzt werden. Bei der Textverarbeitung rät es sich, lieber Tabulatoren zu gebrauchen, anstelle von Leerschlägen! Manchmal können auch Hilfslinien gezogen werden. Das Ausrichtungswerkzeug ist in den meisten Text- oder Präsentation-Programmen integriert (MS Word, MS PowerPoint).


Mehrere Elemente können Linksbündig, Mittig, Rechtsbündig, nach oben oder unten ausgerichtet werden.
C. Nähe


Element-Gruppen werden durch Nähe wahrgenommen.
D. Gleichheit
E. Hervorhebung und Skalierung
Um interessante und wichtige Elemente hervorzuheben, müssen sich diese vom Rest abheben. Es gibt mehrere Möglichkeiten, um den Fokus auf bestimmte Bereiche zu lenken. Zum Beispiel kann durch Skalierung und Hervorhebung die Aufmerksamkeit auf diese Elemente gezogen werden. Solche Elemente wirken auf uns wie Ankerpunkte, auf denen das Auge verbleibt.
F. Hierarchie
Bei mehren Elementen sollte die Hauptbotschaft erkennbar sein. Dies ist durch Grösse, Position, Farbe oder (bei Typografie) oder zum Bespiel in einem anderen Schriftschnitt (z.B. Fett) zu erreichen.


G. Weissraum -Leerraum


H. Bewegung und Rhythmus
Durch die geschickte Anordnung von Elementen und dem Weissraum kann Bewegung und Rhythmus erzeugt werden. Ein Layout ist wie eine Komposition oder eine visuelle Reise. Der/die Betrachter:in "liest" oder "überfliegt mit den Augen" in der Regel von oben links nach unten rechts (diagonal) das Layout. In dieser Diagonale sollten die wichtige Bereiche angeordnet werden.
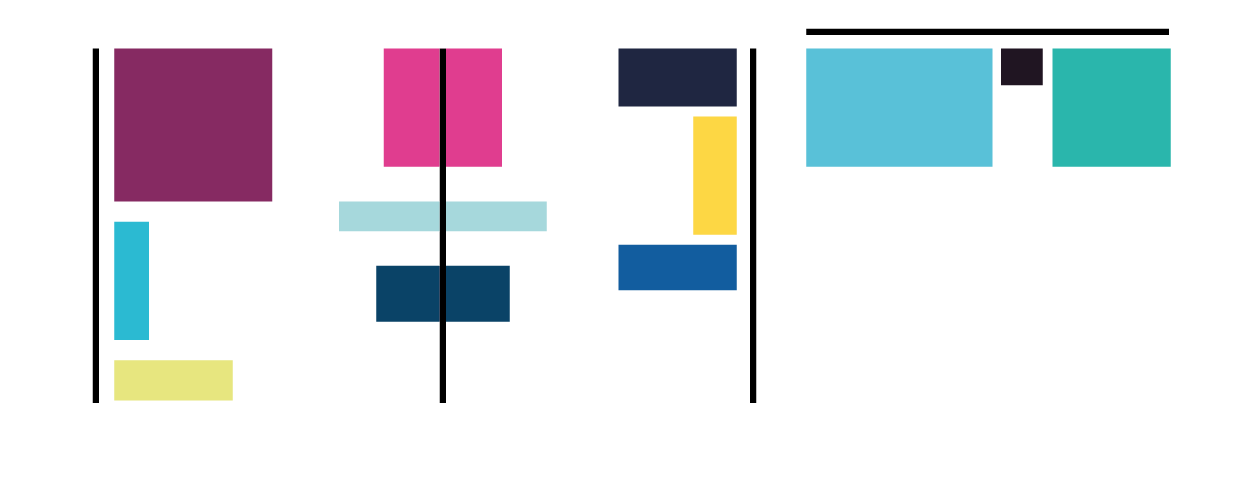
I. Proportion und Ausgewogenheit
Um ein ausgewogenes Layout zu erstellen, sind die Grössenverhältnisse der einzelnen Elemente wichtig. Diese sollten harmonisch sein. Um dies zu beurteilen, kann ein Ausdruck des Layouts helfen. Der kann dann Druck an eine weisse Wand gepinnt und mit etwas Abstand betrachtet werden. Der Balance-Akt zwischen harmonisch und Hervorhebung der Elemente ist alles andere als einfach und braucht Geduld.
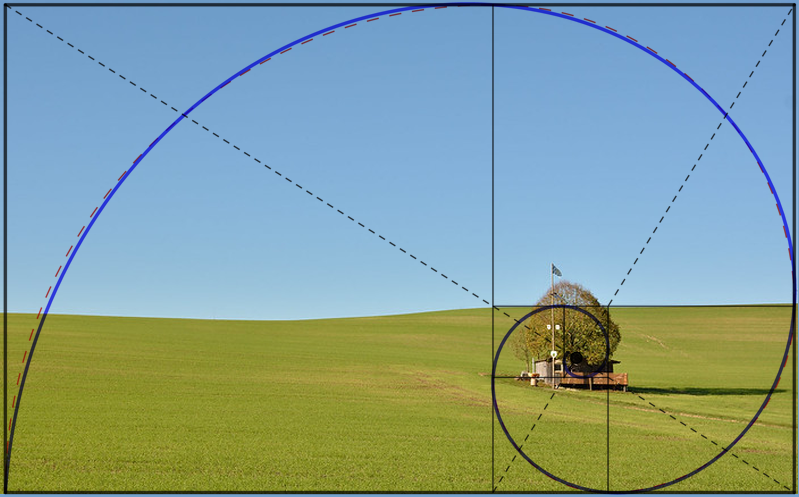
J. Der Goldene Schnitt


Der Goldene Schnitt ist nichts anderes als eine Aufteilung in einem bestimmten Teilungsverhältnis. Das Seitenverhältnis der Strecke a zur Strecke b beträgt 61,8% zu 38,2%. Eine Annäherung an die Streckenaufteilung ist 1/3 zu 2/3 - was oft als Unterteilung in den Kameras als Raster angezeigt wird. Werden nun an diesen Achsen „bildwichtige“ Elemente platziert, wird der Bildaufbau als harmonisch empfunden. Sprich: Wir platzieren bei einem Porträt den Kopf nicht mittig, sondern auf dieser Linie des Goldenen Schnitts. So wird die Wirkung des Fotos eine andere sein, als bei einer mittigen Platzierung.
K. Symmetrie
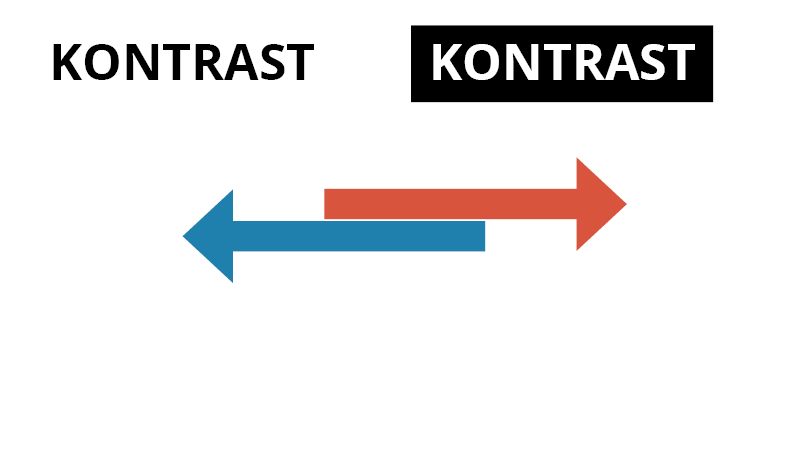
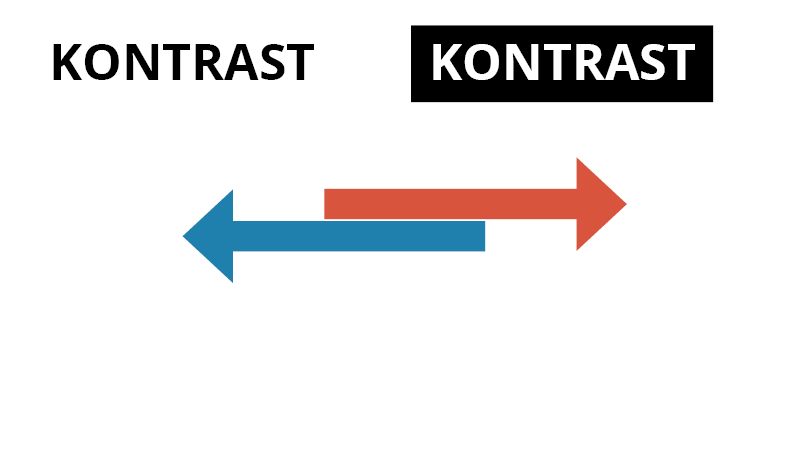
L. Kontrast
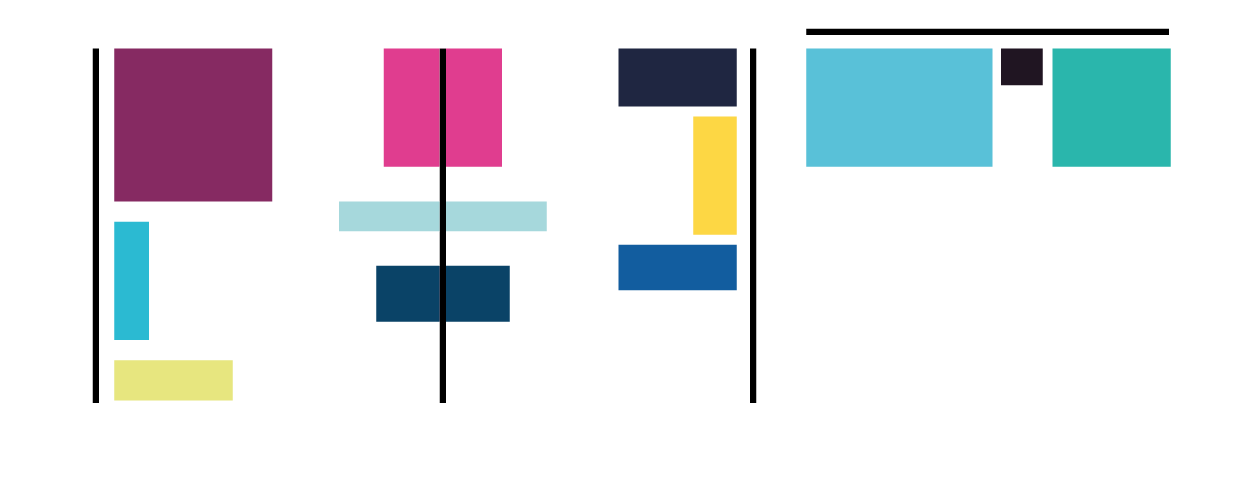
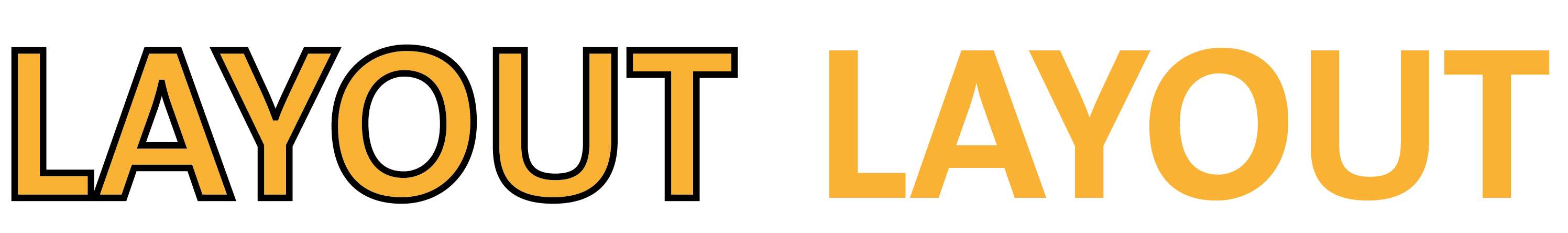
Das Spiel mit Kontrasten, sei es in Farben, Schriftarten oder Formen, hilft der Hervorhebung von wichtigen Elementen. So können Kontraste eine Signalwirkung haben und Informationen hervorgehoben werden. Wie zum Beispiel: Ein schwarzer Balken mit weisser Schrift; kalte und warme Farben; dicke und dünne Elemente oder schwarzweisse und farbige Fotografien.
Ein Layout lebt von Kontrasten. Es kann mit Symmetrie und Asymmetrie, mit Harmonie und Dissonanz, etc. gespielt werden.


Hervorhebung mit schwarzem Balken und weisser Schrift; warme und kalte Farben.
M. Wiederholung
Die Wiederholung eines Elements stärkt das Gesamtbild eines Layout. Das heisst, je einheitlicher ein Layout gestaltet ist, desto strukturiertet ist der Gesamteindruck. Haben die verschieden Elemente einen Nenner werden sie als Gesamtheit wahrgenommen und so als organisiert und konsequent betrachtet. Ein konsequenter Einsatz von Wiederholungen verleiht deinem Design Tiefe und Interesse (z.B. immer die gleiche Farbe).
N. Harmonie
Hier gilt: Die Reduktion der Farben auf ein Minimum. So sollten beispielsweise immer dieselben Farben benutzen werden. Ein anderes Beispiel ist, dass immer die gleiche Darstellungsart von Bildern verwendet wird (z.B. nur Grafiken mit Aussenlinie, nur Fotografien oder nur Handgezeichnete Darstellungen im gleichen Stil). Dies führt zu einem ruhigen und einheitlichen Layout. Auch bezüglich Typografie ist es empfehlenswert, sich auf maximal zwei Schriftarten festzulegen.


Bei Abbildungen einen Darstellungsstil wählen. Viele verschiedene Stile wirken nicht Harmonisch.
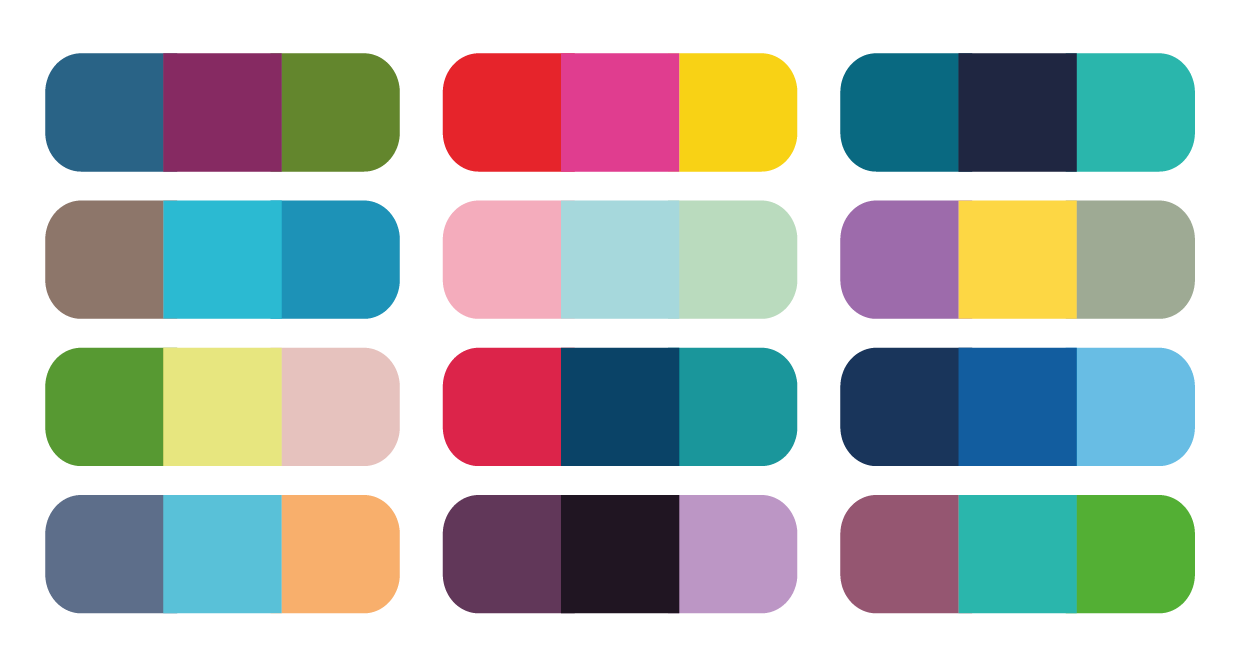
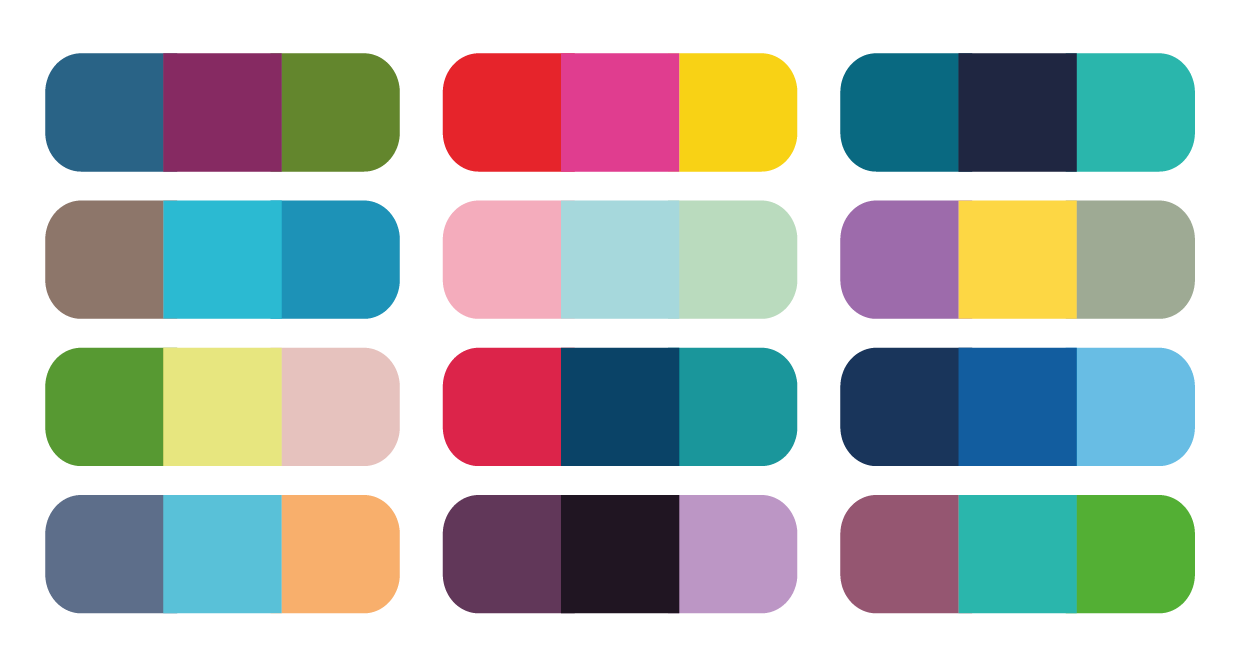
O. Farbe


Achtung: Farben nicht als einziges Element der Informationsvermittlung wählen. Nicht wenige Personen haben eine eingeschränkte Farbwahrnehmung.
Externe online Farbgeneratoren helfen bei der Farbfindung:
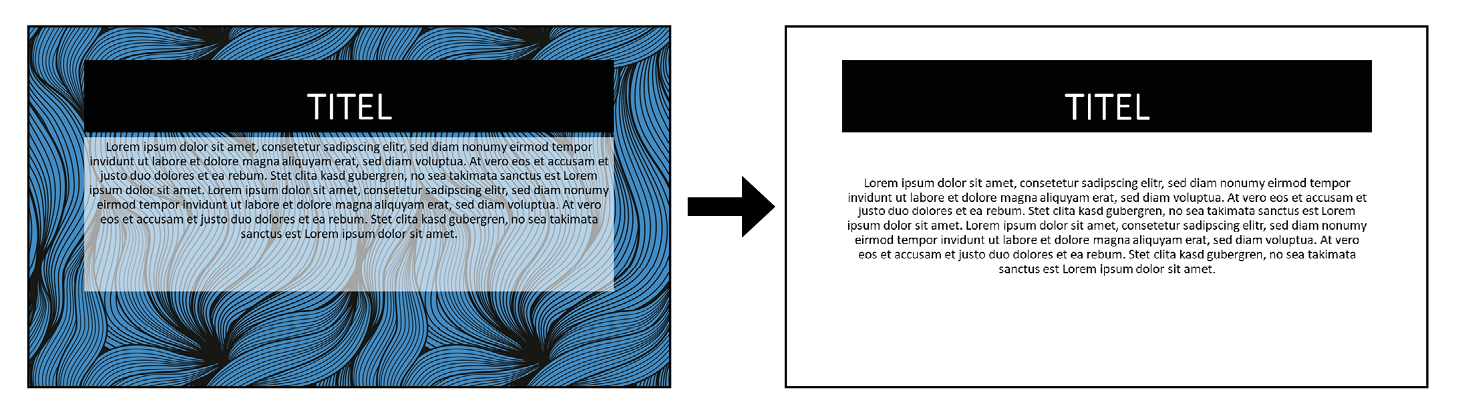
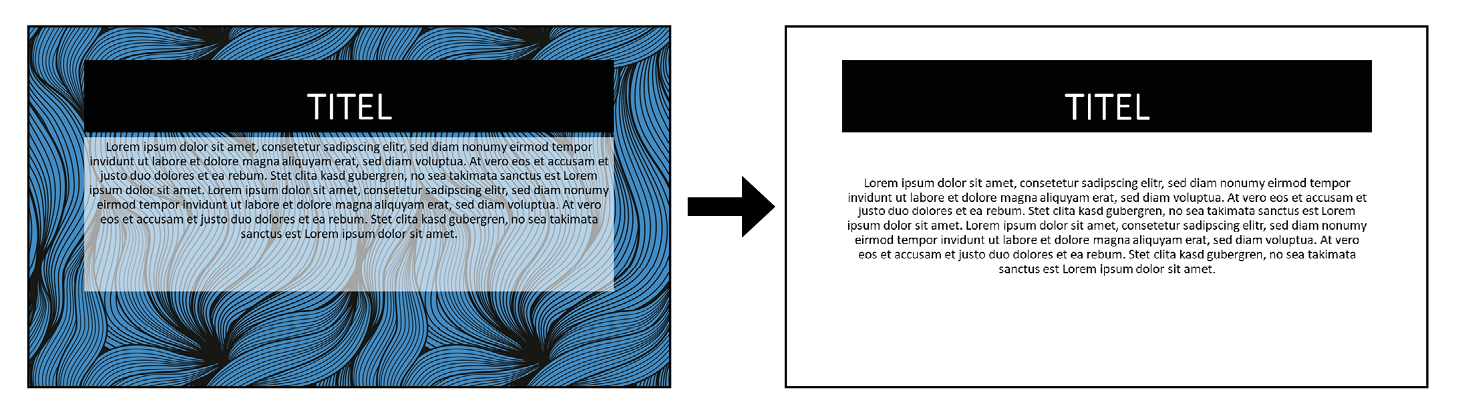
P. Figur-Grund-Gliederung


Der Hintergrund ist zu dominant und somit der Text schlecht lesbar.
Kohärenz-Prinzip
Informationen auf Folien oder Benutzeroberflächen können besser erfasst werden, wenn sie alleine angeboten werden. Auf Elemente wie Fusszeilen, Strukturierungsinformationen, Logos, Hintergrundmuster und Ähnlichem, welche die Hauptbotschaft nicht unterstützen, sollte deshalb möglichst verzichtet werden. "Weniger ist mehr" ist hier die Grundregel. Dies gilt nicht nur beim Design, sondern auch beim Inhalt. Zum Beispiel: Ein Gedanke pro Folie oder kurze prägnante Zwischentitel bei Videos.


Der Text ist mit einem ruhigen Hintergrund leichter lesbar.
Q. Geschlossenheit


R. Übersummativität